01/04/2026 11:54:28
WebView Module
Warning: Since the low-version TBS built-in webview components have dynamically updated codes, Google needs to remove the codes if it wants to issue warnings for Tencent TBS components. Therefore, for this issue, MSDK provides two versions of components, namely MSDKWebView and MSDKWebViewOversea, for games to download them on demand. Domestic games use MSDKWebView components, and overseas games need to use MSDKWebViewOversea components, otherwise Google may reject reviewing the games.
If you need to download MSDKWebView or MSDKWebViewOversea component and use it in UE4.18 engine, please contact @MSDK Assistant for assistance.
• For MSDK V5.16 and later versions, before the user agrees to the Tencent Game User Agreement, it is needed to invoke QbSdk.disableSensitiveApi() before the initialization (including X5 WebView and pre-loading) to disable the acquisition of privacy API (After the user agrees to the Tencent Game User Agreement, it is not recommended to invoke this API).
• For versions earlier than MSDK V5.16, before the user agrees to the Tencent Game User Agreement, do not invoke the QbSdk.initX5Enviroment interface (try not to invoke any third-party SDK before the user agrees to the Tencent Game User Agreement), and do not use TBS WebView to open any web pages, including Tencent Game User Agreement.
I. Overview
WebView module's main functions
- Open the specified page. Android can choose to use X5 kernel or the native system browser. iOS can use the native WebView component
- Support communication between JS code and Native code
- JS calls native functions, including: close WebView, configure/cancel full screen, self-define Scheme, JS sends message/share to the specified channel, etc.
- Get the encrypted token
If you don't need to share messages to the corresponding channel, you can set WEBVIEW_SHARE_CHANNEL to NONE in MSDKConfig.ini, that is, to hide the "Share" button.
You can set sharing channels by yourself. You can set the WEBVIEW_SHARE_CHANNEL field in MSDKConfig.ini. Fill in channel names, and separate them with commas. Three channels, that is, WeChat, QQ and Facebook, are currently supported. Filling in WeChat will add two buttons, that is, WeChat Friends and WeChat Moment. Filling in QQ will add two buttons, that is, QQ Friends and Qzone. If this field is empty, only the "Open with Browser" button will be displayed in the share bar.
II. Access Guide
It is recommended to follow the following steps to access WebView
- Integrate MSDKWebView module, and initialize SDK
- Register WebView callback listener
- Call function interface, and open the page
Th the following is a detailed function introduction and access guide.
2.1 Configure the Listening Callback
1) Function Description
MSDK WebView callback listening; the game needs to register a callback function for processing;
If it is needed to listen the interface called by JS to share and send information to friends, it is needed to configure MSDKFriend.FriendRetEvent's callback listener. Please refer to Friend Module listening .
2) Interface Declaration
/// <summary>
/// Webview's callback
/// </summary>
public static event OnMSDKRetEventHandler<MSDKWebViewRet> WebViewRetEvent;class MSDKWebViewObserver
{
public:
virtual void OnWebViewOptNotify(const MSDKWebViewRet &webViewRet){};
};3) Demo code
MSDKWebView.WebViewRetEvent += OnWebViewRetEvent;
public void OnWebViewRetEvent(MSDKWebViewRet webViewRet)
{
string methodTag = "";
if (webViewRet.MethodNameId == (int)MSDKMethodNameID.MSDK_WEBVIEW_JS_CALL) {
// This is a non-unity process. Note not to do unity related operations
methodTag = "JSCall";
} else if (webViewRet.MethodNameId == (int)MSDKMethodNameID.MSDK_WEBVIEW_JS_SHARE) {
methodTag = "JSShare";
} else if (webViewRet.MethodNameId == (int)MSDKMethodNameID.MSDK_WEBVIEW_CLOSE) {
methodTag = "Close Webview";
}
SampleInstance.showRetDialog(methodTag, webViewRet);
}
//Need to remove the listener when destroying it
private void OnDestroy()
{
MSDKWebView.WebViewRetEvent -= OnWebViewRetEvent;
}// Webview callback
class MyWebViewObserver : public MSDKWebViewObserver {
public:
virtual void OnWebViewOptNotify(const MSDKWebViewRet &webViewRet) {
if (webViewRet.methodNameID == kMethodNameCloseWebViewURL) {
String ret = MSDKUtils::FormatJson(MSDKJsonManager::ToJson(webViewRet));
UMSDKDemoBase::showNormalAlert(ret);
} else if (webViewRet.methodNameID == kMethodNameWebViewJsCall || webViewRet.methodNameID == kMethodNameWebViewJsShare){
std::string json = MSDKJsonManager::ToJson(webViewRet);
}
}
};
// Configure callback to MSDKWebView
MSDKWebView:: SetWebViewObserver (new MyWebViewObserver ());4) Data structure
MSDKWebViewRet explanation
Inherited from MSDKBaseRet; contain the basic information
| Field Name | Type | Description |
|---|---|---|
| MsgType | int | Information type returned by JS: 100: close, 101: js calls Native, 102: js calls the share interface, 103: js calls sendMessage interface |
| MsgJsonData | string | json information returned by JS |
| EmbedProgress | float | Embedded browser's loading progress |
| EmbedUrl | string | URL for Embedded Browser Loading Progress |
2.2 Open the Web-Page
1) Function Description
Opening the page is mainly to open the specified Web page through MSDKWebView module and to control the display of WebView according to different parameters.
2) Interface Declaration
/// <summary>
/// Open the specified page
/// </summary>
/// <param name="url"> network link </param>
/// <param name="screenType">1 default 2 portrait mode 3 landscape mode </param>
/// <param name="isFullScreen">Is it the full screen?</param>
/// <param name="isUseURLEcode">Use URL encoding to handle non- UTF-8 characters</param>
/// <param name="extraJson"> Extended field </param>
/// <param name="isBrowser"> Use the nativie system browser to open the link </param>
public static void OpenUrl(string url, MSDKWebViewOrientation screenType = MSDKWebViewOrientation.Auto, bool isFullScreen = false,
bool isUseURLEcode = true, string extraJson = "", bool isBrowser = false);/**
* Open the URL according to the specified format
*
* @param url Website link
* @param screenType Screen orientation: 1 default 2 portrait mode 3 landscape mode
* @param isFullScreen Whether to open in full screen
* @param isUseURLEncode Make URL encoding of the link
* @param extraJson extended field; the default is empty
* @param isBrowser Whether to open the page with a native system browser
*/
public void MSDKWebView::OpenUrl(const String &url, int screenType, bool isFullScreen, bool isUseURLEncode,
const String &extraJson, bool isBrowser)info For V5.5 and previous versions, because UE4's current engine does not support iOS [UIApplication application: supportedInterfaceOrientationsForWindow] function, the screen orientation keeps in line with the game regardless of the value of screenType ** V5.6 can specify the screen orientation normally
3) Parameter description
| parameter name | parameter type | description |
|---|---|---|
| url | string | webpage address.Under the iOS system, URL is not allowed to contain any Chinese characters, so it is needed to perform UTF-8 encoding for URL who cantains Chinese characters |
| screenType | MSDKWebViewOrientation | Auto=1, Portrait=2, Landscape=3.The embedded webview does not support controlling the screen orientation, but only follows the app's screen orientation |
| isFullScreen | bool | Whether to open in full screen |
| isUseURLEncode | bool | Make URL encoding of the link |
| extraJson | string | Starting from MSDK 5.5, you can load WebView in the specified format through the configuration items in extraJson. For the configuration items, refer to the embedded browser access instructions. The default is empty. Prior to MSDK 5.5, this field was reserved |
| isBrowser | bool | Whether to open the page with a native system browser |
4) Demo code
// The default effect is to open URL
MSDKWebView.OpenUrl ("http://www.qq.com");// Built-in Webview opens Url: http://www.qq.com in the portrait mode
MSDKWebView:: OpenUrl ("http://www.qq.com");2.3 Get the Encrypted Token
1) Function Description
Encrypt the specified URL and return the encrypted URL. This is a synchronous interface and does not need to get the result in the callback.
2) Interface Declaration
/// <summary>
/// Get the link encoded with URL
/// </summary>
/// <param name="url"> link </param>
/// <returns> return the link encoded with URL </returns>
Public static string GetEncodeUrl (string url);/**
* Add the encrypted token
* @param url URL that requires the encrypted token
*/
static std:: string GetEncodeUrl (const String &url);3) Parameter description
| parameter name | parameter type | description |
|---|---|---|
| url | string | link address |
4) Demo code
string url = MSDKWebView.GetEncodeUrl (MY_WEBVIEW_URL);
showRetDialog ("getEncodeUrl", url);string url = MSDKWebView:: GetEncodeUrl (MY_WEBVIEW_URL);
UMSDKDemoBase:: showNormalAlert (url);5) Application scenario
It is mainly used to open marketing activity pages and pass the login status to the web pages. When the game calls this interface and passes the original URL to it, the interface will return the URL carrying the encrypted login status to the game. The game can then open the webpage through WebView's openUrl interface. On the webpage, you can query through URL parameters to obtain the login status information. Parameter name: itopencodeparam. An example of the encoded URL is as follows:
https://www.youtube.com/?algorithm=itop&encode=2&gameid=12&os=1&ts=1542889299&version=2.2.000.2607.2607&seq=11-5d0f17db-ef1e-44cd-88d7-57b556cc63ce-53&sig=eb6ee5ab9418d1c8e6400608815e76f2&itopencodeparam=F5382C12988BADA6F659B443ACE9978C14DE1B62EB1274AEFDECC219DE635C2B
1.Additional data
| Parameter name | Parameter description |
|---|---|
| algorithm | Encryption algorithm identification |
| encode | Encoding parameters |
| channelid | Login channel ID |
| nickname | User nickname (after login) |
| gameid | Game ID assigned by MSDK |
| os | Operating system identification |
| ts | Request timestamp |
| version | MSDK version number |
| seq | - |
| sig | Request signature |
| itopencodeparam | Ciphertext |
2.Encrypted data
| Parameter name | Parameter description |
|---|---|
| openid | Account ID returned by login channel |
| access_token | User authorization token |
| gopenid | Unified unique identifier of account |
| pay_token | Mobile QQ platform payment token (for QQ channel only) |
| appid | QQ platform appid of the game |
| acctype | Account type |
| platid | Terminal type |
2.4 Native Call JS Code
1) Function Description
Interface used for the interaction between JS in the page and the client.
2) Interface Declaration
/// <summary>
/// javascript call
/// </summary>
/// <param name="jsonJsParam"> javascript json format data parameter </param>
public static void CallJS (string jsonJsParam);/**
* JS call
* @param jsonJsPara json format data call
*/
static void CallJS (string jsonJsParam);3) Parameter description
| parameter name | parameter type | description |
|---|---|---|
| jsonJsParam | string | Json format string. To interact with Embedded Webview, it is necessary to set "isEmbedWebView":true. |
4) Demo code
//Create a parameter, dictionary type
//MSDKMethod: js method name
Dictionary<string, object> dic = new Dictionary<string, object> ();
dic.Add ("MsdkMethod", "jsCallNative");
dic.Add ("type", "callJSTest");
dic.Add ("nativeCallJS", true);
dic.Add("isEmbedWebView", true); // To interact with embedded Webview, it is necessary to set "isEmbedWebView":true; ignore built-in Webview
webViewRet.MsgJsonData = Json.Serialize (dic);
MSDKWebView.CallJS (webViewRet.ToString ());std:: string json = MSDKJsonManager:: ToJson (webViewRet);
MSDKWebView:: CallJS (json);2.5 JS Calls Native Function
1) Function Description
JS code calls Native functions (Android/iOS) through MSDKWebView to implement displaying in the full screen, opening app, sending messages, sharing and other functions in the page and notify the observer (MSDKWebViewObserver) of the result.
2) Call protocol
JS code communicates with Native code via JSON string.
Basic format is as shown as follows:
{
"MSDKMethod":"target method",
"key":"value"
}
Where, the keywords must include MSDKMethod, which is used to specify the call method, and the other fields are used as parameters.
Multimedia send/share format is as shown as follows:
{
"MSDKMethod":"shareWebView/sendMsgWebView",
"channel":"QQ/WeChat",
// media detail
"actionReport":"...",
"desc":"...",
"imagePath":"...",
...
}
MSDKMethod, channel and [media detail] are used to specify the call method , channel and multimedia details, respectively
3) Demo code
For the page side, the following MSDK provides the page initialization code example as well as the key code examples of the browser operation and the multimedia message share/send function:
Initialization code example
<script>
...
// Get WebViewJavascriptBridge, iOS method
function connectWebViewJavascriptBridge (callback) {
if (window.WebViewJavascriptBridge) {
callback(WebViewJavascriptBridge)
} else {
document.addEventListener('WebViewJavascriptBridgeReady', function() {
callback(WebViewJavascriptBridge)
}, false)
}
}
// Initialize msdkiOSHandler, iOS method
connectWebViewJavascriptBridge (function (bridge) {
bridge.init (function (message, responseCallback) {
log('JS got a message', message)
var data = {
'Javascript Responds': 'Wee!'
}
log('JS responding with', data)
responseCallback(data)
})
msdkiOSHandler = bridge.callHandler
})
// msdkCall Call the native function to pass the data to Native's JSON parameters
function msdkCall (data) {
if (isiOS ()) {
msdkiOSHandler('MSDKCall', data, null)
} else {
prompt(data)
}
}
...
</script>
Demo code for browser operations (support: close browser, configure the browser as full screen, store the browser to full screen)
//Initialization protocol parameter
<script>
var SetFullScreen = '{"MsdkMethod": "setFullScreen", "isFullScreen": true}';
var ReSetFullScreen = '{"MsdkMethod": "setFullScreen", "isFullScreen": false}';
var CloseWebView = '{"MsdkMethod": "closeWebView", "key": "value"}';
var JsCallNative = '{"MsdkMethod": "jsCallNative", "type": "execCallJS"}';
</script>
...
// call msdkCall, send CloseWebView to Native
<input type="button" value=" close MSDKBuilt-in Webview" onclick="msdkCall (CloseWebView) ">
<input type="button" value=" configure the browser as full screen " onclick="msdkCall (SetFullScreen) ">
<input type="button" value=" store the browser to full screen " onclick="msdkCall (ReSetFullScreen) ">
<input type="button" value="JS data to Native -> Js -> Native" onclick="msdkCall (JsCallNative) ">
Demo code for sharing multimedia message to the specified channel:
// Send message to QQ; the user is oGRTijmdJYXlNN2c7twAq4Yu398E
// Create text message and encapsulate it js call protocol
<script>
var QQ_SEND_TEXT = '"MsdkMethod":"sendMsgWebView","channel":"QQ","actionReport":"MSG_INVITE","desc":"text is sent to QQ","messageExt":"messageExt","title":"sendMessage10000","type":10000,"user":"oGRTijmdJYXlNN2c7twAq4Yu398E"';
</script>
// call msdkCall, send message to Native
<input type="button" value="sendMessage TEXT" onclick="msdkCall (QQ_SEND_TEXT)
Demo code for sending multimedia message to the specified channel:
// Send message to QQ; the user is oGRTijmdJYXlNN2c7twAq4Yu398E
// Create text message and encapsulate it js call protocol
<script>
var QQ_SHARE_TEXT = '"MSDKMethod":"shareWebView","channel":"QQ","actionReport":"MSG_INVITE","desc":"text is shared to QQ","messageExt":"messageExt","title":"share10000","type":10000,"user":"oGRTijmdJYXlNN2c7twAq4Yu398E"';
</script>
// call msdkCall, send message to Native
<input type="button" value="sendMessage TEXT" onclick="msdkCall(QQ_SEND_TEXT)
Supplement :
- multimedia format support: text, image, link, audio, video
- channel support: QQ, WeChat
| Send Type | WeChat Friend | QQ Friend |
|---|---|---|
| text | Support | |
| link | Support | Support |
| image | Support | Support |
| applet | Support | |
| music | Support | Support |
| invitation | Support | Support |
| video |
| Share Type | Wechat Moment | Qzone |
|---|---|---|
| share text | Support | Support |
| share link | Support | Support |
| share image | Support | Support |
| share video | ||
| share music | Support | |
| share invitation | Support |
JS interface used to query the installation status of App
The interface is used to open the webpage in the built-in WebView provided by MSDK to judge whether QQ/WeChat is installed. It supports Android and iOS. It needs to run in MSDK's WebView to take effect, including built-in WebView and embedded WebView. Similar to other JS functions of MSDK, the interface for judging whether an app is installed follows the same JS calling protocol. Refer to the following code to implement the JS logic for judging whether an app is installed:
// Judge whether App is installed
function msdkIsAppInstalled(target, callback){
if(isiOS()){
var params = '{"MsdkMethod":"isAppInstalled","packageUrl":"' + target + '"}';
msdkiOSHandler('MSDKCall', params, callback);
}else{
var params = '{"MsdkMethod":"isAppInstalled","package":"' + target + '"}';
callback(prompt(params));
}
}
MsdkMethod fill in "isAppInstalled", if it is iOS, use packageUrl, if it is Android, use package. 'callback' is a callback function. Its parameter is a string; true means installed, false means not installed, and others means query failure.
Example for judging whether QQ is installed:
function demoIsQQInstalled(){
if(isiOS()){
msdkIsAppInstalled("mqq://", function(resp){
alert(resp);
});
}else{
msdkIsAppInstalled("com.tencent.mobileqq", function(resp){
alert(resp);
});
}
}
Example for judging whether WeChat is installed:
function demoIsWeChatInstalled(){
if(isiOS()){
msdkIsAppInstalled("weixin://", function(resp){
alert(resp);
});
}else{
msdkIsAppInstalled("com.tencent.mm", function(resp){
alert(resp);
});
}
}
Note:
- On the Android side, if App's Target SDK is 11 and runs on an Android 11 device, it is needed to declare 'query' before this function can be used normally.
- On the Android side, if the Target API is equal to 30 and is not configured with 'queries', App's installation status cannot be queried
- On the Android side, if Target API is equal to 30, returning 'true' means 'installed', and returning 'false' means unknown (due to no way of identifying whether it is a permission problem or App is really not installed)
- On the iOS side, if there was an earlier interface using MSDK to judge whether App is installed, please check whether the interface works normally now. This time, this interface is provided to the outside in a unified manner and is standardized and adjusted
JS forward and backward
Control the forward and backward of the built-in Webview page through the JS forward and backward interfaces.
var GoForward = '{"MsdkMethod":"GoForward"}';
var GoBack = '{"MsdkMethod":"GoBack"}';
//Call 'msdkCall', and send 'GoForward' and 'GoBack' to Native
<input type="button" value="forward" onclick="msdkCall(GoForward)">
<input type="button" value="backward" onclick="msdkCall(GoBack)">
2.6 Skip to third-party apps (iOS)
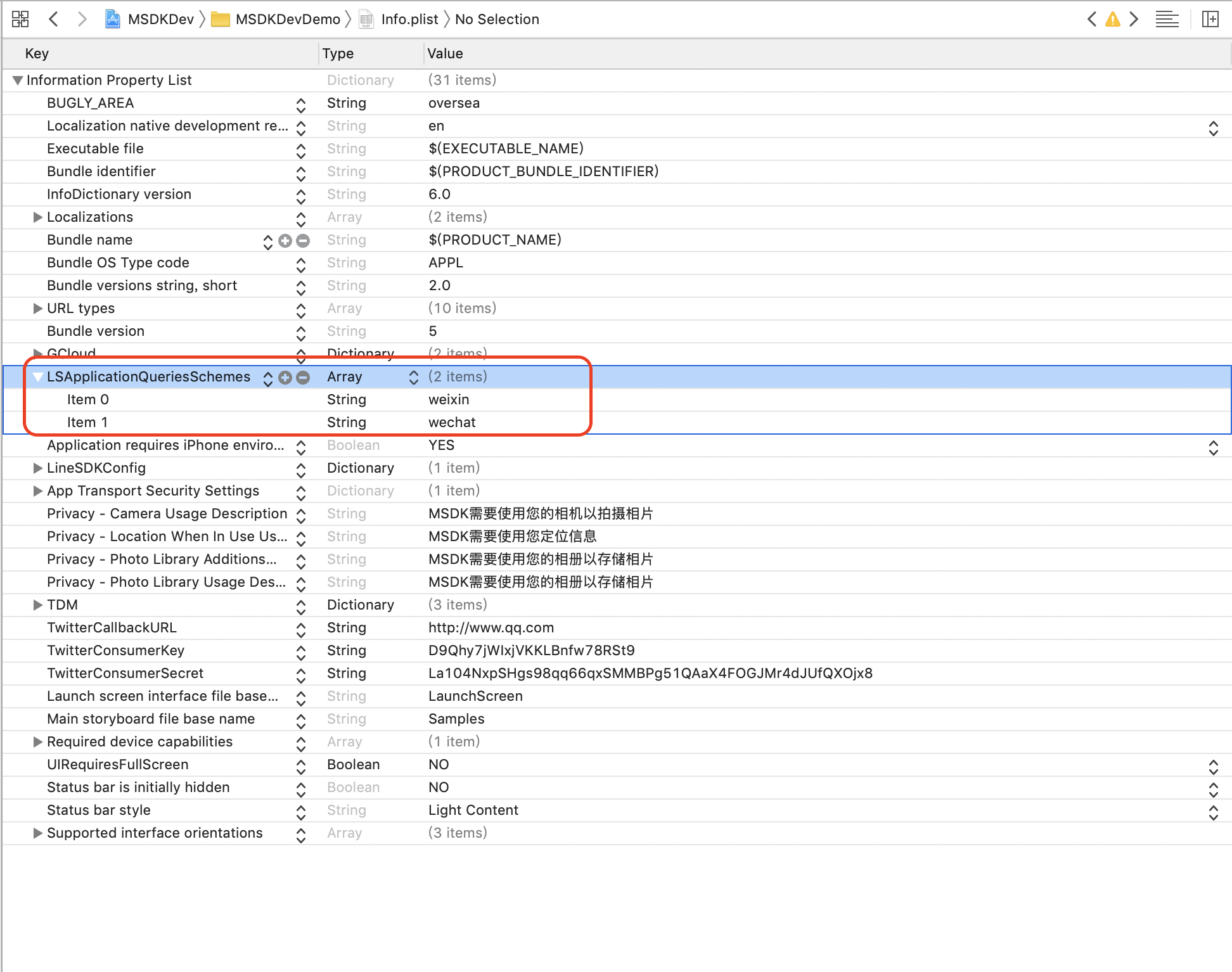
The WebView module can skip to a third-party app in the webpage via scheme. To achieve this, you need to add a whitelist function in the Xcode project's info.plist file. The following demo shows how to skip to WeChat.
<key>LSApplicationQueriesSchemes</key>
<array>
<string>weixin</string>
<string>wechat</string>
</array>

2.7 iOS WebView's multilingual configuration
WebView's sharing toolbar and sharing result have the multilingual setting. If the multilingual item is not set, the toolbar and the result will be displayed in English by default.
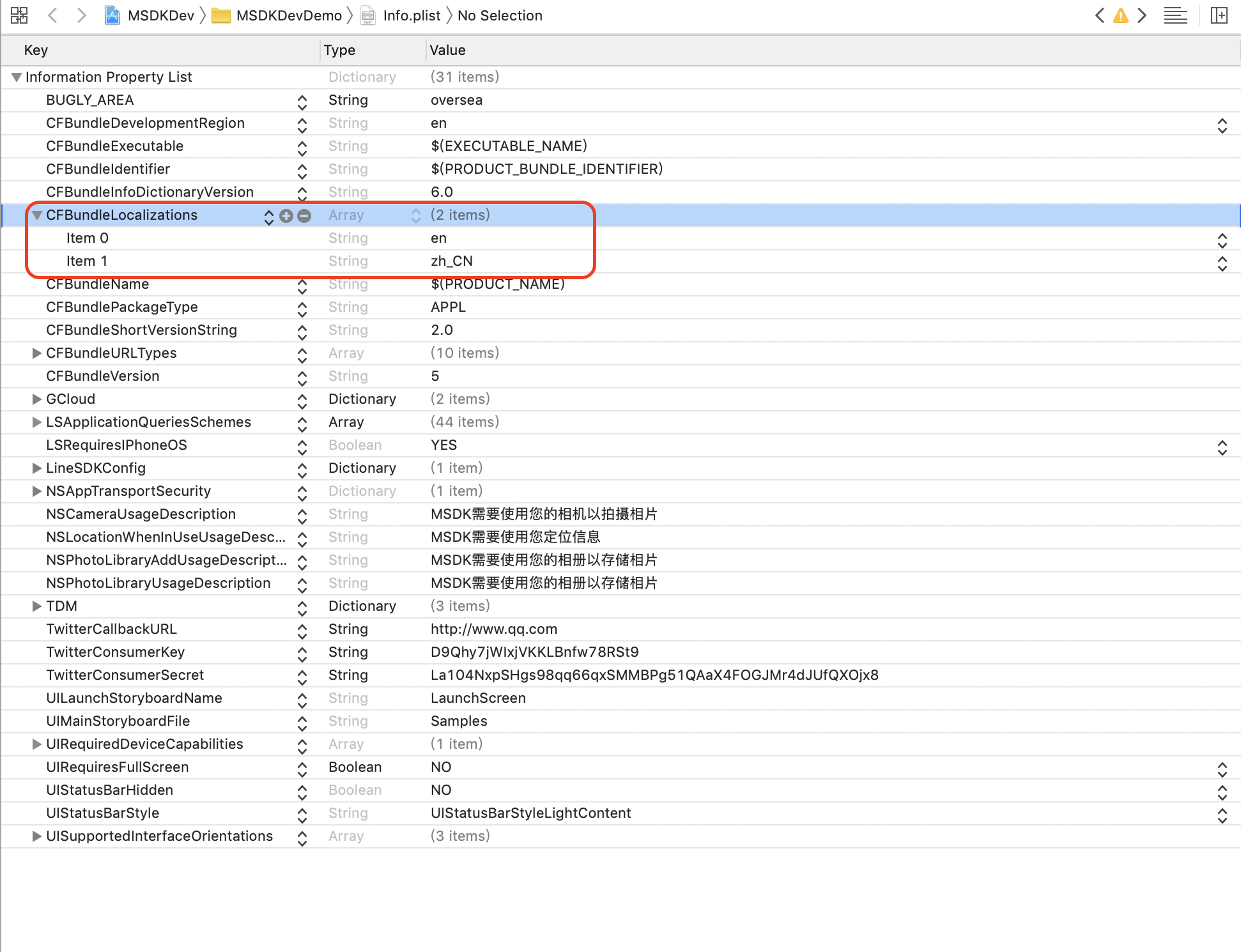
Add the multilingual support in the info.plist file in Xcode project. WebView currently supports Chinese and English languages only
<key>CFBundleLocalizations</key>
<array>
<string>en</string>
<string>zh_CN</string>
</array>

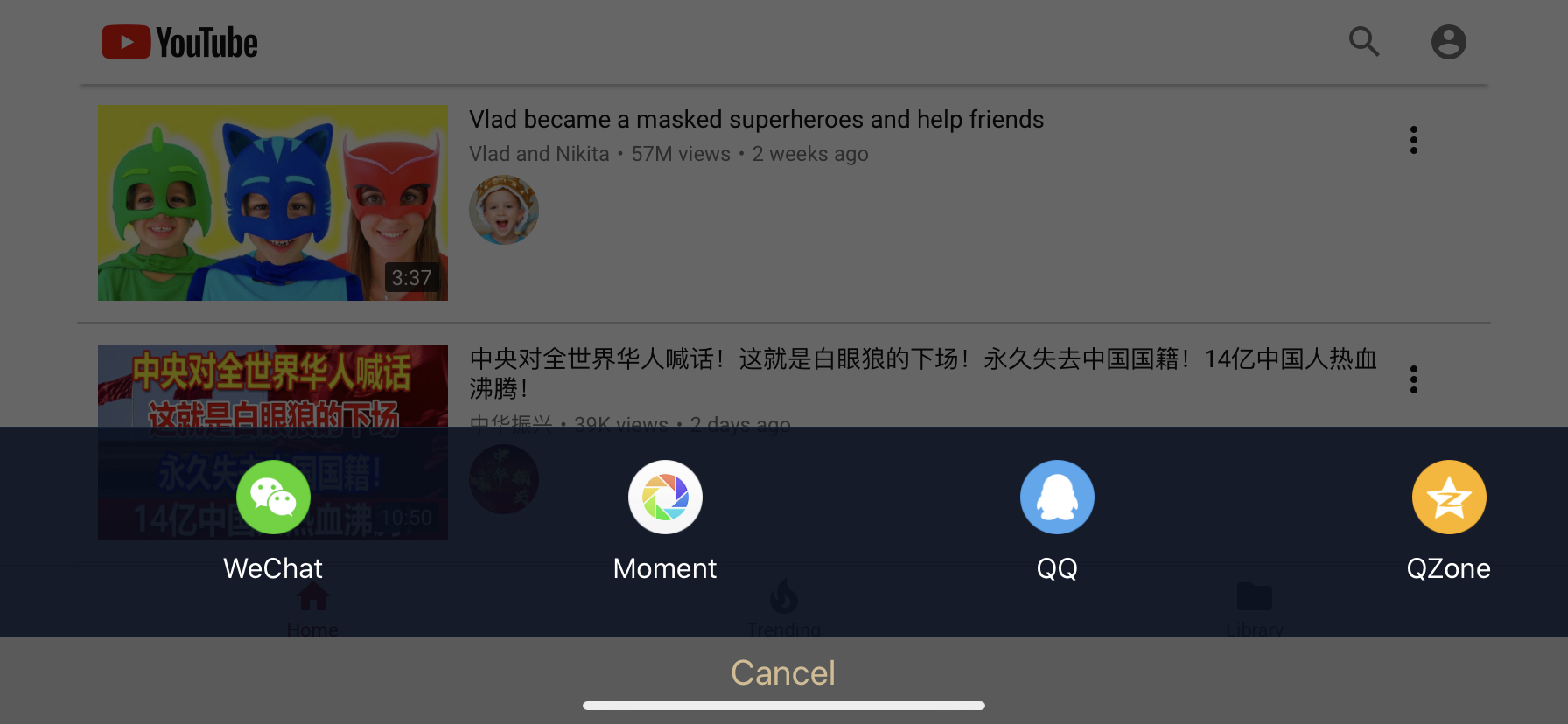
The display effect when the multilingual item is set as English

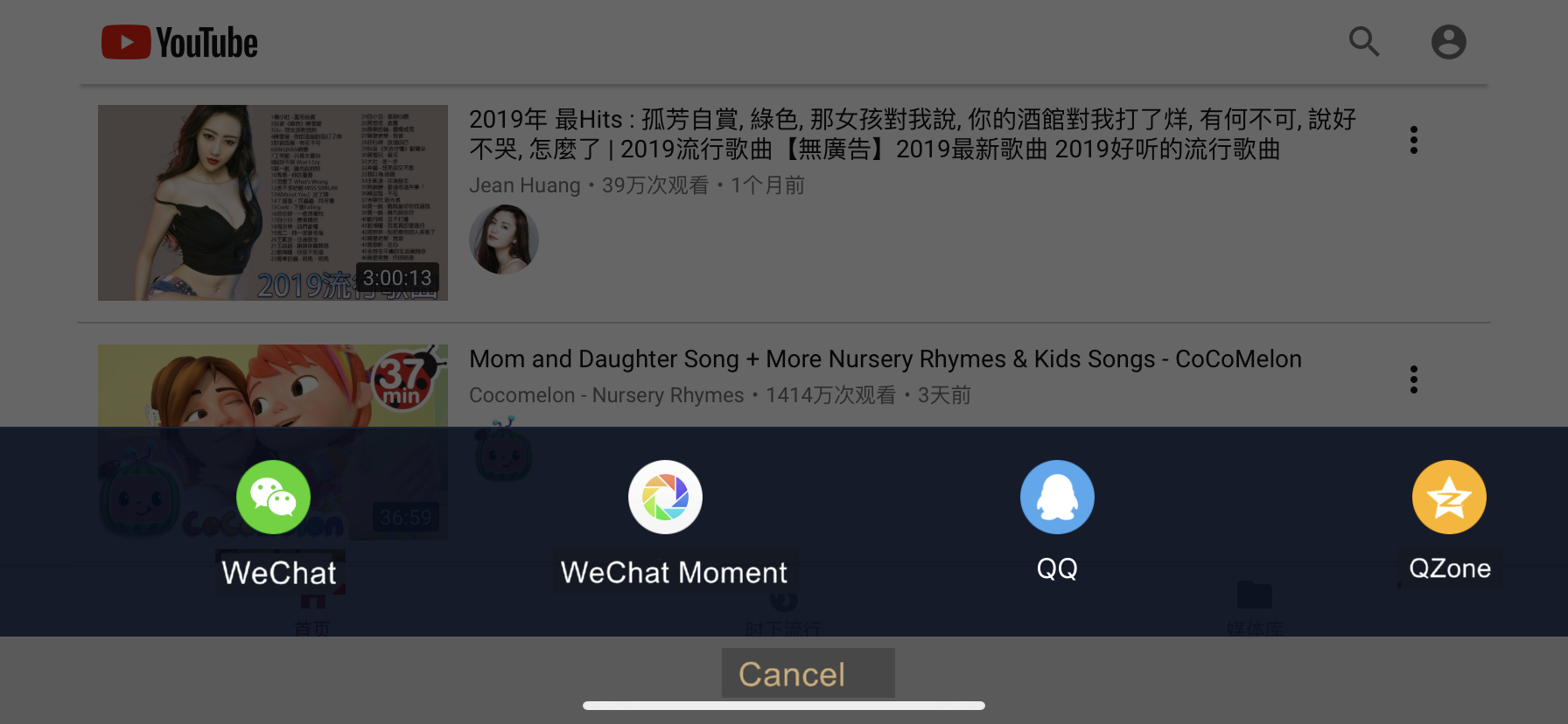
The display effect when the multilingual item is set as Chinese

2.8 Android WebView's multilingual configuration
Android WebView's sharing toolbar and sharing result follow the system language configuration.
The display effect of the toolbar when the system language is Chinese

The display effect of the toolbar when the system language is English

2.9 Set the color and transparency of the title bar and toolbar
1) Function description
The access party can modify the background color and transparency of the title bar and toolbar of the built-in Webview by modifying the relevant configuration items in the MSDKConfig.ini file.
2) Configuration description
Configuration description example:
WEBVIEW_TITLE_BAR_BACKGROUND_COLOR = 333333
WEBVIEW_TITLE_BAR_ALPHA = 100
WEBVIEW_TOOL_BAR_BACKGROUND_COLOR = 333333
WEBVIEW_TOOL_BAR_ALPHA = 100
WEBVIEW_TITLE_BAR_BACKGROUND_COLOR is the color of the title bar at the top of the built-in Webview; its valid range is 000000-FFFFFF, and its default value is 333333
WEBVIEW_TITLE_BAR_ALPHA is the transparency of the title bar at the top of the built-in Webview; its valid value range is 0-100, and its default value is 100
WEBVIEW_TOOL_BAR_BACKGROUND_COLOR is the color of the toolbar at the bottom of the built-in Webview; its valid value range is 000000-FFFFFF, and its default value is 333333
WEBVIEW_TOOL_BAR_ALPHA is the transparency of the toolbar at the bottom of the built-in Webview; its valid value range is 0-100, and its default value is 100
III. Embedded function description and access guide
3.1 Function description
Place WebView in the current Activity of the app, keep the browser and the app in the same process, and support JS functions, such as sharing and sending messages as well as moving forward and backward.
3.2 Description of version changes
- Version 5.5.000 starts to support the embedded browser. It also supports JS functions, such as sharing and sending messages as well as moving forward and backward.
- Version 5.8.000 starts to support embedded browser toolbars, including displaying titles, sharing messages, moving forward, moving backward, refreshing, full-screen display, and whether to allow toolbars.
3.3 Access process
- Upgrade MSDK to 5.5.000
- Open the embedded browser through the openUrl interface. But it is needed to add extra parameters in extraJson, otherwise the default built-in browser will be opened. The demo code is as follows:
string extraJson = "{\"isEmbedWebView\":true}";
mTestModuleWebView.OpenUrl("http://www.qq.com", "1", "false", "true", extraJson, "false");
The embedded browser also supports more abundant parameters. For details about the configuration items, please refer to the following text.
3.4 Configuration items and their description
The embedded browser's configuration items support MSDKConfig.ini configuration and also support the mode configuration of extraJson. The latter has higher priority than the former. For the configuration of whether or not to set the full screen, openUrl has a switch parameter for the setting of full screen. The effective policy of the parameter is: If the parameter specifies full screen (true), the parameter takes precedence, otherwise the configuration items take effect.
| Configuration item | Type | Supported location | Meaning | Default value |
|---|---|---|---|---|
| isEmbedWebView | bool | extraJson | Whether to be enabled via the embedded browser | false |
| bgPath | bool | extraJson | Set the browser's background image | An empty string, which indicates the browser's own color |
| withDialog | bool | extraJson | Whether to display via Dialog | false, not enabled by default; but opening the embedded browser through Dialog can solve the penetration problem of UE4 click event and the problem of displaying the special-shaped screen in non-safe areas |
| canBackPressed | bool | extraJson | Whether to run the function of returning to the game by clicking the return button | false, this configuration item can take effect only after withDialog is set to true |
| WEBVIEW_TOOL_BAR_ENABLE | bool | extraJson&MSDKConfig.ini | Whether to enable the embedded browser's upper and lower toolbars | true |
| WEBVIEW_X5_CLOSE_ANDROID | bool | extraJson&MSDKConfig.ini | Whether to disable x5 kernel | true by default, enable x5 kernel |
| WEBVIEW_IS_FULLSCREEN | bool | extraJson&MSDKConfig.ini | Whether to enable full screen | false, use it with withDialog |
| WEBVIEW_X5_UPLOAD_ANDROID | bool | extraJson&MSDKConfig.ini | Whether to enable x5's file upload function | true by default, enable the file upload function.Overseas games need to configure "Disable upload" |
| WEBVIEW _SHARE _CHANNEL | String | extraJson & MSDKConfig.ini | Configure the sharing channel | By default, it is consistent with the built-in browser |
| WEBVIEW_PORTRAIT_BAR_HIDEABLE | bool | extraJson&MSDKConfig.ini | Can the toolbar below the vertical screen be hidden? | false by default, it cannot be hidden; otherwise it can be hidden by sliding the toolbar below the WebView webpage |
| WEBVIEW_LANDSCAPE_BAR_HIDEABLE | bool | extraJson&MSDKConfig.ini | Can the toolbar below the horizontal screen be hidden? | false by default, cannot be hidden; otherwise it can be hidden by sliding the toolbar below the WebView webpage |
Note:
If WEBVIEW _TOOL _BAR _ENABLE is set to false, then WEBVIEW _SHARE _CHANNEL, WEBVIEW _PORTRAIT _BAR _HIDEABLE, WEBVIEW _LANDSCAPE _BAR_HIDEABLE settings are invalid, because the upper and lower toolbars are no longer available at this time
If WEBVIEW _SHARE _CHANNEL is set as an empty string, the "Share" button is not visible
- WEBVIEW _IS _FULLSCREEN configuration takes effect only when withDialog is true; full screen display, but non-immersive
3.5 Configuration examples of common functions
1. Open the embedded browser carrying a toolbar
String extra = "";
try {
JSONObject jsonObject = new JSONObject();
jsonObject.put("isEmbedWebView", true);
jsonObject.put("WEBVIEW_TOOL_BAR_ENABLE", true);
extra = jsonObject.toString();
}catch (Exception e){
e.printStackTrace();
}
MSDKPlatform.WebView.openUrl(TEST_WEBVIEW_URL_5, 1, false, true, extra, false);
2. Open the full-screen embedded browser carrying a toolbar via Dialog
String extra = "";
try {
JSONObject jsonObject = new JSONObject();
jsonObject.put("isEmbedWebView", true);
jsonObject.put("withDialog", true);
jsonObject.put("canBackPressed", false);
jsonObject.put("WEBVIEW_IS_FULLSCREEN", true);
jsonObject.put("WEBVIEW_TOOL_BAR_ENABLE", true);
extra = jsonObject.toString();
}catch (Exception e){
e.printStackTrace();
}
MSDKPlatform.WebView.openUrl(TEST_WEBVIEW_URL_5, 1, false, true, extra, false);
Other configuration items can be added in any combination. If you can't achieve the corresponding effect, you can contact the Little Assistant or the developer.
3.6 Precautions
- If the game uses the immersive (hidden status bar and navigation bar) mode, the special-shaped screen may have compatibility problem. It is recommended to open MSDK's embedded browser to add the withDialog option to avoid the blocking problem of the special-shaped screen.
- By considering that the switch between full screen and non-full screen may affect the game's UI, the embedded browser does not support the real-time switch between full screen and non-full screen so far. For example, set full screen and non-full screen through JS.
- Once they take effect, the full screen and withDialog configuration items will take effect until the close interface is called or the current browser is closed by the user.
- The embedded browser will be squeezed during the hiding of the toolbar. Therefore, it is recommended that the embedded browser's background be set as the default or use a solid color background.
- The title bar is not displayed in the landscape mode.
IV. AMS activity center
4.1 Function description
Used for AMS to open the activity center
4.2 Version change description
- 5.9.000 version starts to support this function
4.3 Interface description
/// Open AMS activity center
/// </summary>
/// <param name="gameName"> The abbreviation of the game code. Each game has a different code. Each game is assigned with a code by the system when accessing the AMS platform. </param>
/// <param name="campaignId">Activity channel ID, which is assigned by the activity console's backend. Each game can get it by itself by logging in to [Interactive Entertainment AMS] console. </param>
/// <param name="areaId">User area server information. Area 1 QQ Android, 2 QQ iOS, 3 WeChat Android, 4 WeChat iOS</param>
/// <param name="platformId"> Platform ID: iOS (0), Android (1)</param>
/// <param name="partitionId">Partition ID</param>
/// <param name="roleId">Role ID</param>
/// <param name="screenType">Screen orientation: 1 default 2 portrait 3 landscape </param>
/// <param name="extraJson">An extended field, which is defaulted as empty; currently, there are two functions that will use the field: 1. use Android embedded webview; 2. add the extended ‘get’ parameter &extra=extraValue to the link of the AMS activity center, ‘key’ must be extra; the format is as follows: {"isEmbedWebView": true,"extra":"extraValue"}</param>
public static void OpenAmsCenter(string gameName,
string campaignId,
string areaId,
string platformId,
string partitionId,
string roleId,
MSDKWebViewOrientation screenType = MSDKWebViewOrientation.Auto,
string extraJson = "")/**
* Open AMS marketing activity center
*
* @param gameName The abbreviation of the game code. Each game has a different code. Each game is assigned with a code by the system when accessing the AMS platform.
* @param campaignId Activity channel ID, which is assigned by the activity console's backend. Each game can get it by itself by logging in to [Interactive Entertainment AMS] console.
* @param areaId user area server information, area 1 QQ Android, 2 QQ iOS, 3 WeChat Android, 4 WeChat iOS
* @param platformId platform ID: iOS (0), Android (1)
* @param partitionId partition ID
* @param roleId role ID
* @param screenType Screen orientation: 1 default 2 portrait 3 landscape \@param extraJson An extended field, which is defaulted as empty; currently, there are two functions that will use the field: 1. use Android embedded webview; 2. add the extended ‘get’ parameter &extra=extraValue to the link of the AMS activity center, ‘key’ must be extra; the format is as follows: {"isEmbedWebView": true,"extra":"extraValue"}
*/
static void OpenAmsCenter(const String& gameName,
const String& campaignId,
const String& areaId,
const String& platformId,
const String& partitionId,
const String& roleId,
int screenType = 1,
const String &extraJson = "");
4.4 Demo code
MSDKWebView.OpenAmsCenter("jxqy","jxqy_comm","2", "0", "1", MSDKWebViewOrientation.Auto,"");MSDKWebView::OpenAmsCenter("jxqy", "jxqy_comm", "2", "0", "1", "lamarzhang", 1, "");All rights reserved.